Si quieres íconos, plugins y todo tipo de herramientas para mejorar tus diseños sigue la lista que seguro que encuentras algo que te será de utilidad. Tanto para crear materiales didácticos como para realizar tus web o blogs.






















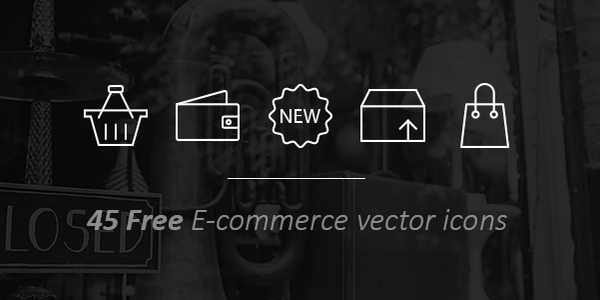
45 Iconos Vectoriales De Comercio Online
Iconos Flat Con Temática De Escritura Y Papelería
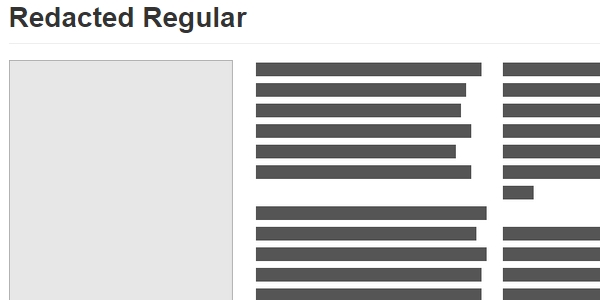
Redacted Font: Libérate De Lorem Ipsum

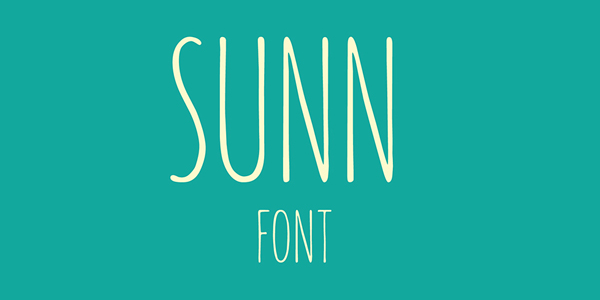
SUNN: Fuente Hecha a Mano

Gigante paquete gratuito de ilustraciones FLAT

Mockup Con Elementos De Viaje

Icono: Un Paquete De Iconos En Puro CSS
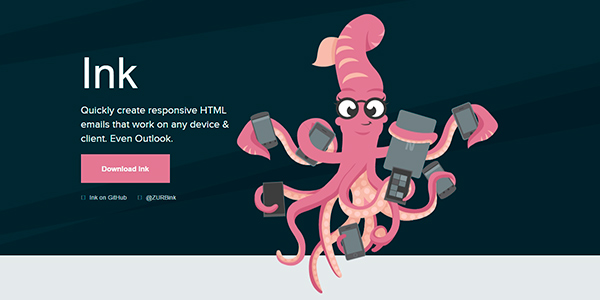
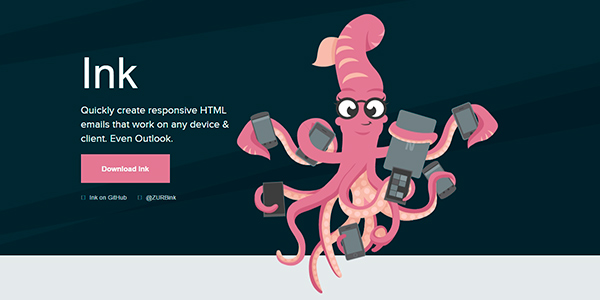
Ink: Un Framework Para Emails Responsivo

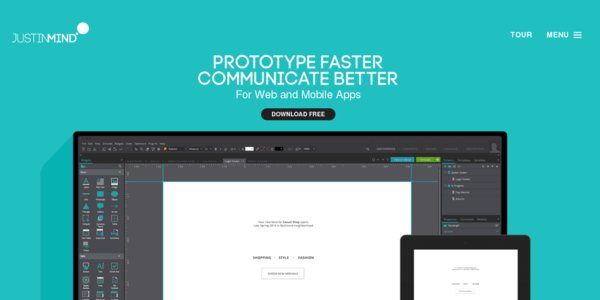
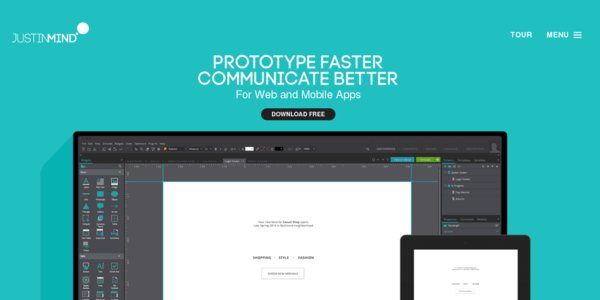
Justinmind: Wireframes Interactivas Para Web Y Móviles

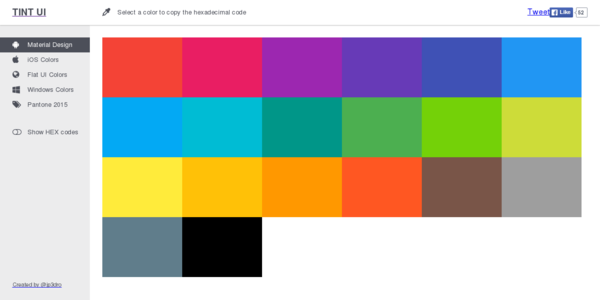
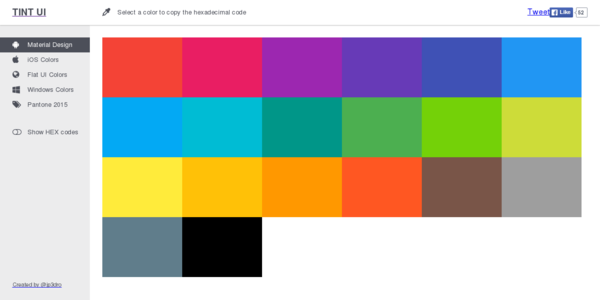
Tint UI: Paletas De Colores Para Toda Clase De Proyectos

Font Pair: Encuentra Espectaculares Combinaciones De Fuentes

Piwik: Software De Análisis Web Gratuito

LumX: Un Framework Responsivo, Basado En AngularJS Y El Diseño Material De Google

Context.IO: Sincroniza La Info De Tus Emails Fácilmente

Flatter: Una Gigantezca Interfaz Gráfica En PSD, HTML Y Bootstrap

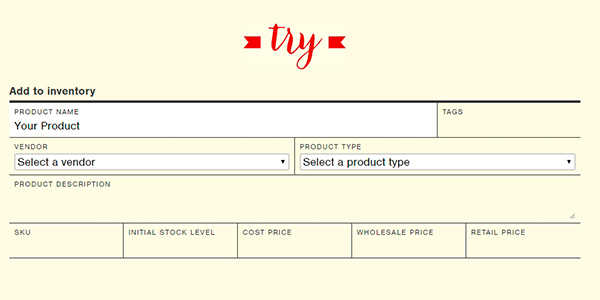
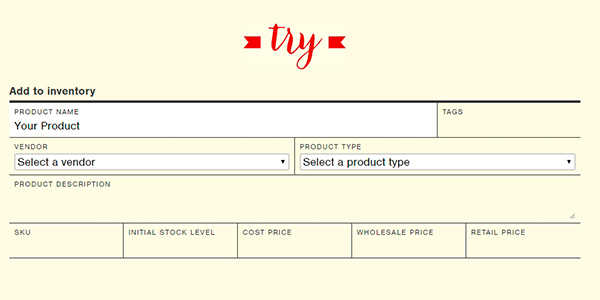
Grid Forms: Atractiva Inserción De Datos

Justified.js: Galerías De Imágenes Justificadas

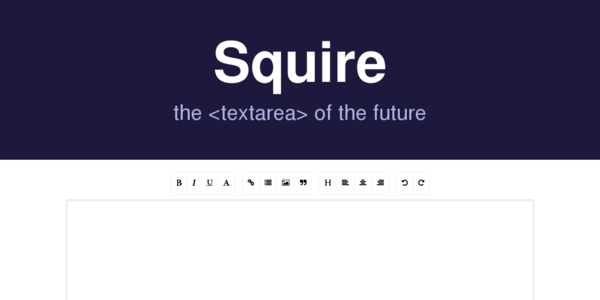
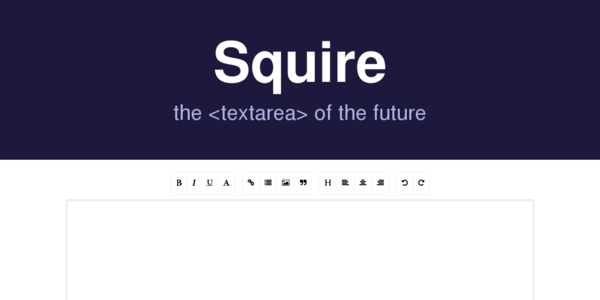
Squire: El Textarea Del Futuro

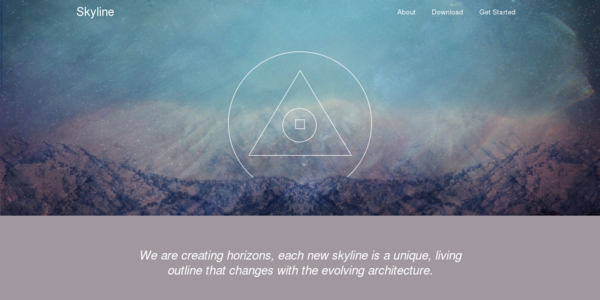
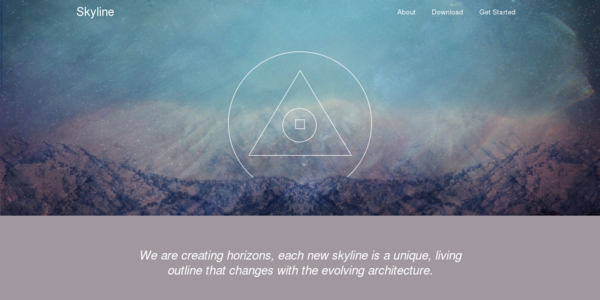
Skyline: Construye Frameworks CSS Personalizados

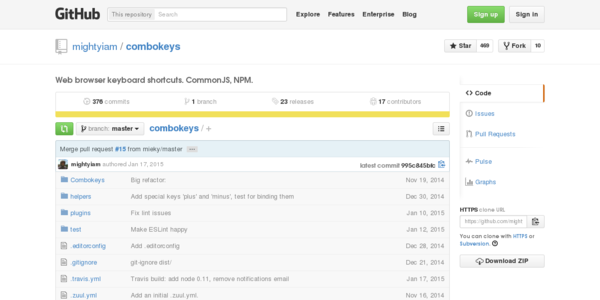
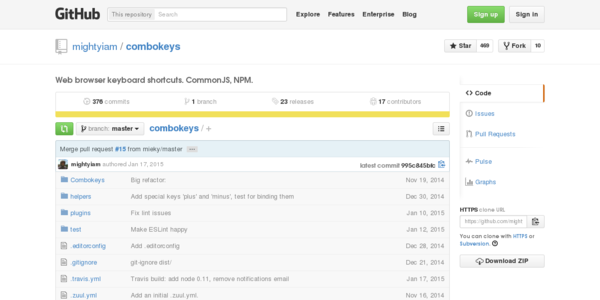
Combokeys: Atajos De Teclado En La Web

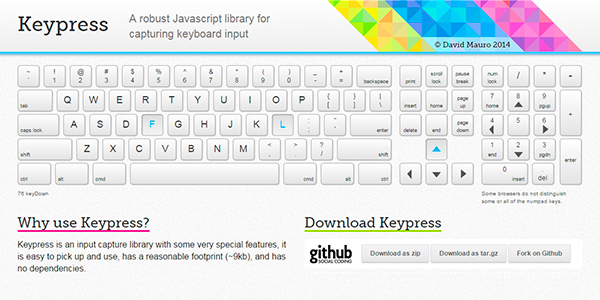
Keypress: Una Librería Para Capturar Lo Que Insertas Con El Teclado